こんにちは。
最近、はてブでIPv6の記事を見ましたが、タイムリーな話だったので自分のブログにも書きます。
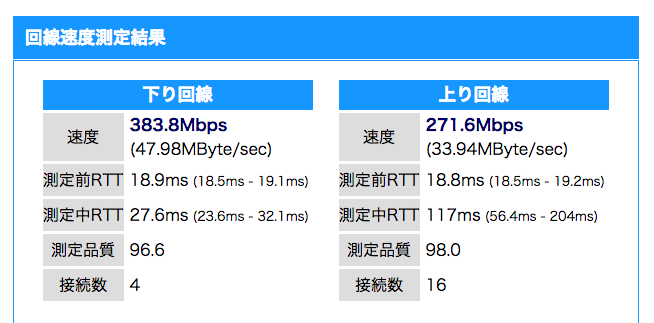
最終的な結果ですが、以下の速度がピークタイムでも安定して出るようになりました。
下り: 40Mbps → 370Mbps
上り: 250Mbps → 270Mbps
blog.amedama.jp
フレッツ遅い
この春引っ越しをしまして、フレッツ光ネクストの隼を使い始めました。
(正確には実家に帰った)
このど田舎にもようやく1Gbpsが来たかーと心踊らせながら回線測定をした結果ですが、
下り: 40Mbps、上り: 250Mbpsと、やはり下りが遅かったです。
一般的なIPv4 PPPoEで接続する場合、プロバイダの終端装置がボトルネックになって速度が低下します。
俗に言う「ピークタイムで遅い」問題はこれです。有名プロバイダを使用すると、当然利用者が多いので、終端装置は混み合います。
IPv4 over IPv6 で終端装置を迂回する
そこで、プロバイダのPPPoE終端を迂回する方法があります。
それがIPv6/IPoEです。IPv6はざっくり2種類ありまして、
前者は、結局IPv4で通信を行うため、終端を迂回できませんので、後者を利用します。
利用するまで
プロバイダは、モニターキャンペーンのお誘いがあったので、ZOOT NATIVEを利用することにしました。
フレッツに申し込む
フレッツ光ネクスト、フレッツ光ライトが開通している場合はOKです。
プロバイダにIPv6/IPoEの申し込みをする
フレッツ・v6オプションへの加入も同時にしましょう。
対応ルータを用意する
IPv4 over IPv6の方式は、DS-LiteだとかMAP-Eだとか複数存在するので、契約するプロバイダの方式にあったルータを買う必要があります。
ZOOT NATIVE の場合、バッファロー系を買っておけば安定かと思います。
ZOOT NATIVE対応ルーター一覧
私はモニターになる際にWXR-1750DHPを提供いただけましたので、これを使ってます。
お財布に余裕が出てきたら、
WXR-2533DHP2 を買おうと思っています。
を買おうと思っています。
ルータを設定する
詳しい設定方法は、以下を見ると良いです。
バッファロー製ルーターの設定マニュアル(WXR-1900DHP2/WXR-1750DHPなど)
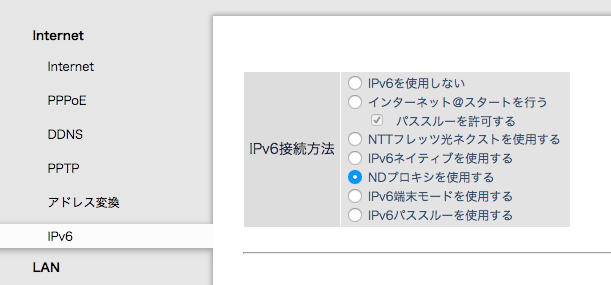
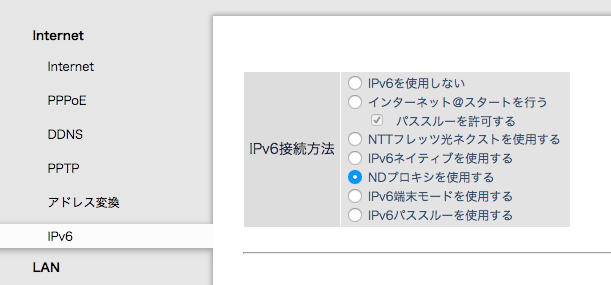
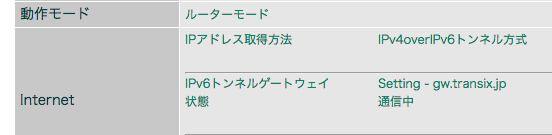
なお、私の場合は、Internet -> IPv6から、「NDプロキシを使用する」にチェックを入れる必要がありました。

接続確認する

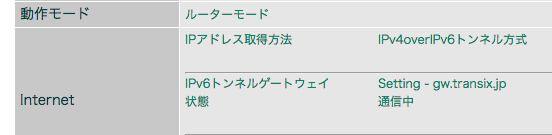
無事接続されました
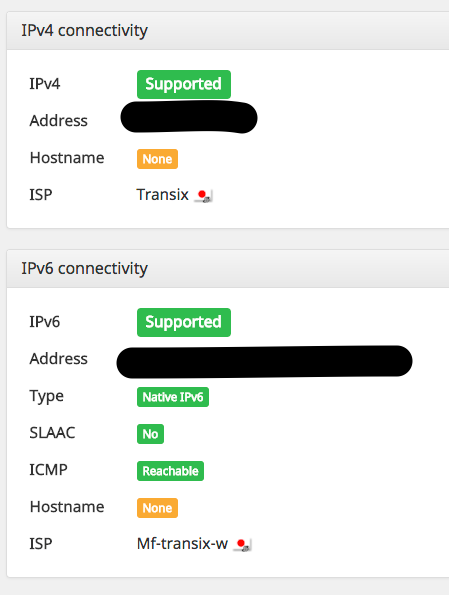
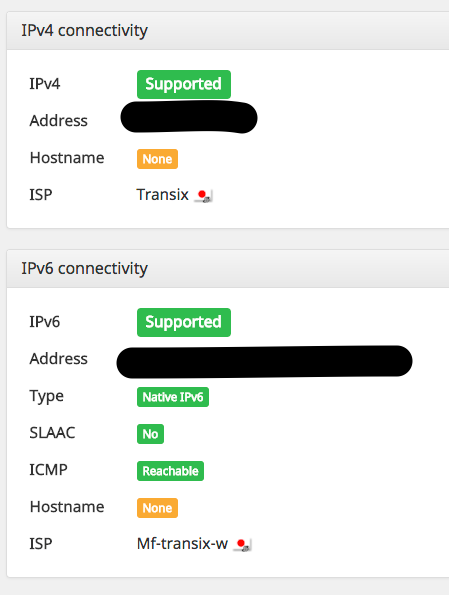
以下のサイトで、ちゃんとIPv6になっているかのチェックができます。
http://ipv6-test.com/

いい感じ。

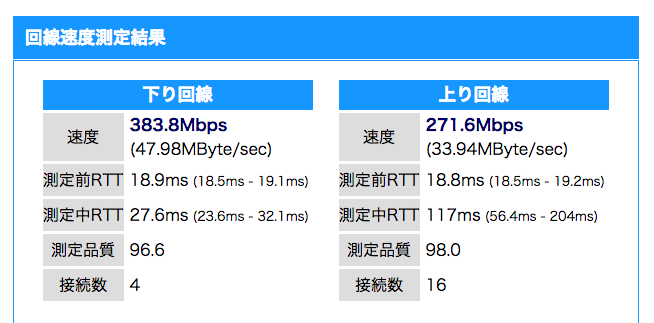
Radish Network Speed Testing Ver. 5.2.2 β
速度も十分です。
まとめ
まだまだ対応ルータの選択肢が少ないのと、自宅サーバを外部に公開することが困難になりますが、
速度で困っている場合は、試してみる価値はあると思います。