技術書典4当選しました!! やったー!!

何書くか
個人開発でAuth0を使っていたら、組込が簡単で良かったんで、 Auth0でJWTを使ってSPAとバックエンドを繋ぐ薄い本を書こうと思います。
キーワード的には以下
内容は、フロントエンドもくもく会 - 新年LT大会 で話した内容を細かく解説するような形です。

岐阜住みなので、名古屋でもくもく執筆会やります。 会場はMisocaのセミナールームを借りる予定です。
さあがんばるぞ!
技術書典4当選しました!! やったー!!

個人開発でAuth0を使っていたら、組込が簡単で良かったんで、 Auth0でJWTを使ってSPAとバックエンドを繋ぐ薄い本を書こうと思います。
キーワード的には以下
内容は、フロントエンドもくもく会 - 新年LT大会 で話した内容を細かく解説するような形です。

岐阜住みなので、名古屋でもくもく執筆会やります。 会場はMisocaのセミナールームを借りる予定です。
さあがんばるぞ!
@corocn ですこんにちは。
技術書典4 の申込みが始まってますね。
今年は技術系同人誌を書いてアウトプットすることを目標に掲げたのですが、同人誌を書いたことのない私にとっては、何をやっていいか一切分からない状態です。(出版に関する知識がマジで無い)
ワンストップ!技術同人誌を書こう - oyakata - BOOTH
コミックマーケット93で頒布されたやつですね。BOOTHで電子版を買いました。 結論から言うと最高だったので、初めて書くぞ!って人は読むと良いと思います。
200ページぐらいあるので、ざっと流し読みして、あーこんなことを気に留めておく必要があるんだーなるほどー!ぐらいのノリで読んで、詰まったときにじっくり中身を読むのが良さそうです。
以下ざっと読んだ感想。
上記トピックでも足りてないと思うので、スケジュールをはやめに決めたいですね。で、スケジュールを決めるためには印刷所の締め切りを考慮する必要があるので、まずは印刷所を決めようと思います。技術書典との連携が厚いところを選ぶつもりです。
これも大事だよってのがあれば、教えて欲しさ。 あとは会社の人の出版経験があるから、頼らせて貰うつもり。
以上、参考になれば!
https://techbookfest.org/event/tbf04#guide によると
日光企画、ねこのしっぽ利用の場合、印刷所からの直接搬入が可能です。
とのことなので、2択な気がしてる。
新卒で就職したコッテコテの古き良き日本大企業から転職を決意して、今日で1000日経過した。
 http://counting.hatelabo.jp/count/rk959zjrfl(勝手に作られてた)
http://counting.hatelabo.jp/count/rk959zjrfl(勝手に作られてた)
これが一番大きなイベントだった。
東京の会社も色々見に行ったけど、人混みが辛くなったのと、色々あって結局地元に落ち着いた。
昔大手の転職サイトに登録したら、やたらと電話がかかってきて死ぬほどダルい思いをしたので、 今回はWantedlyのみで転職活動していた。
たまたま貰ったスカウトメールの会社を見たら、 Twitterでフォローしてた雪うさぎのアイコンの人がいて、興味を持った(Twitter初期からフォローしていたけど、一切面識が無かった)
採用プロセスがかなりユニークで、トントン拍子で入社することになった。 そしてMisocaというクラウド請求書の会社にいる。かなり働きやすい会社だと思う。社員も人格者が多い。
残業ゼロで時間が取れるようになったので、気になっていた技術で遊んだ
今年もお世話になりました。 来年もよろしくお願いします。
こんにちは、@corocnです。 今回は音声認識マンらしく話題のGoogle Homeを触ってみました。
Misoca Advent Calendar 2017 - Qiita の14日目の記事になります。
最近は、Google HomeでTech系のPodcastを雑に聞きたいなぁという欲求があって、色々と試しています。
現状考えられるアプローチとして3つありまして
1はコレじゃない感、2はそもそもが作り方が謎でして、「キーワードに反応して特定の音源が再生できれば何でもできるやろ」ということで、3番目を試した記事になっています。IFTTTは使いません。
rebuild.fmが聞きたいのが始まりだったのですが、Google Homeで再生可能な音源なら何でも適用できるはず。
既に色んな方がDialogflowの解説記事を出してくれていますが、それらを見た上でハマったポイントも掲載して、初心者向けチュートリアルしてまとめてみました。

対話ボットを簡単に作成できるサービスになります。 自然言語対話プラットフォーム「API.AI」が、Googleに買収されたことで、名前を変えました。
Dialogflowでは、プロジェクトを「Agent」という単位で管理します。以下の機能を使ってボットを作ります。
※ この先、Googleから許可を求められたら内容を確認の上、承諾して進めてください
左上のCreate new agentから作成できます。

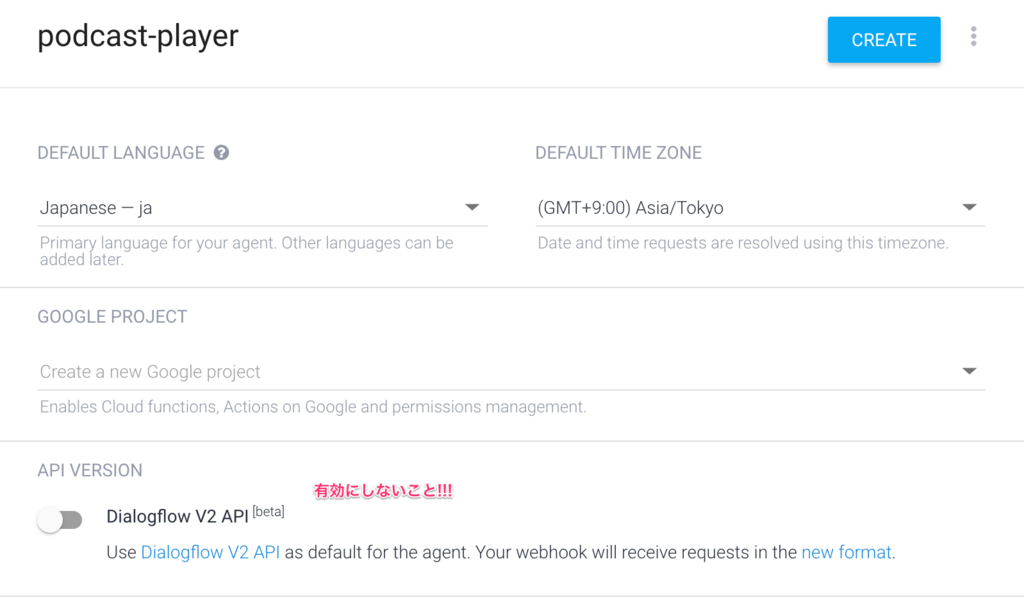
作成画面が出るので、諸々の情報を入力してください。今回はpodcast-playerという名前にしてます。
V2 APIはbetaなので、今回はV1で試します。有効にしないでください。 (´-`).。oO(今度V2 APIの解説も書けたらいいな...)

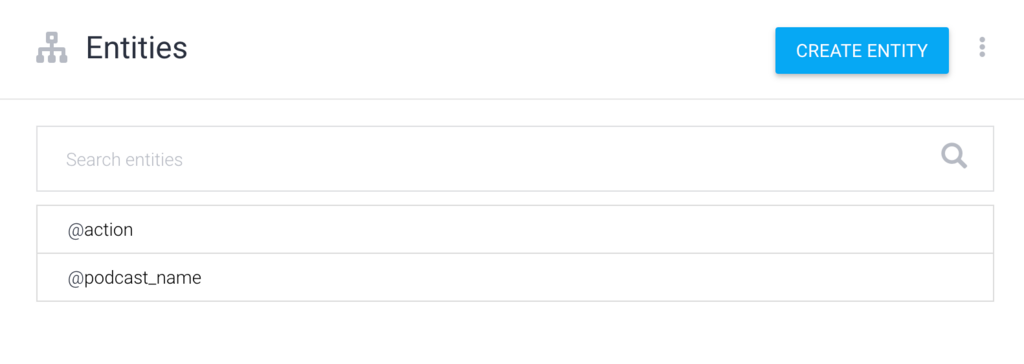
Agentの作成ができたところで、Entitiesを定義していきます。
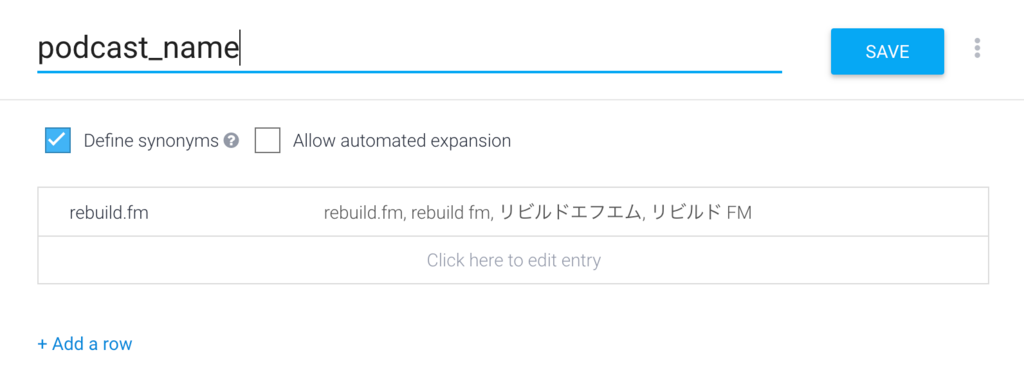
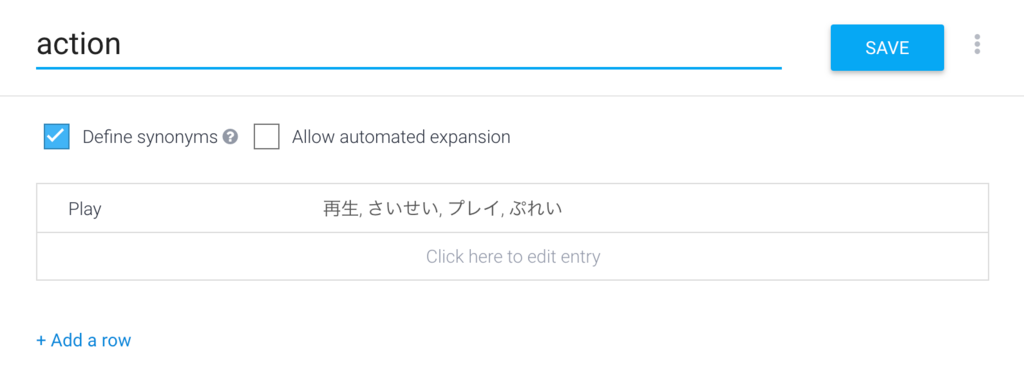
@podcast_name を @action して
という文章で実行する予定ですが、@podcast_name, @actionがEntityになります。それぞれキーワードと言い換え語を入力します。



登録できました。
Entitiesが定義できたので、Intentを作成します。 ちょっとクセのあるUIですが、
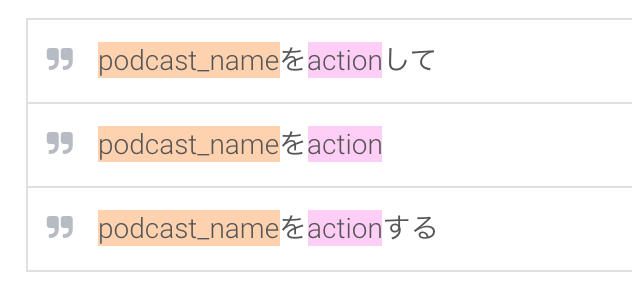
まず「podcast_nameをactionする」と入力して追加
 追加された1文のEntityをマウスで範囲選択するとキーワードを適用できます。@podcast_nameでフィルタすると早いですね。@actionも同様です。
追加された1文のEntityをマウスで範囲選択するとキーワードを適用できます。@podcast_nameでフィルタすると早いですね。@actionも同様です。
 紐付けが終わるとUser saysとActionが自動で埋まります。
紐付けが終わるとUser saysとActionが自動で埋まります。
いくつかパターンを定義していきます。

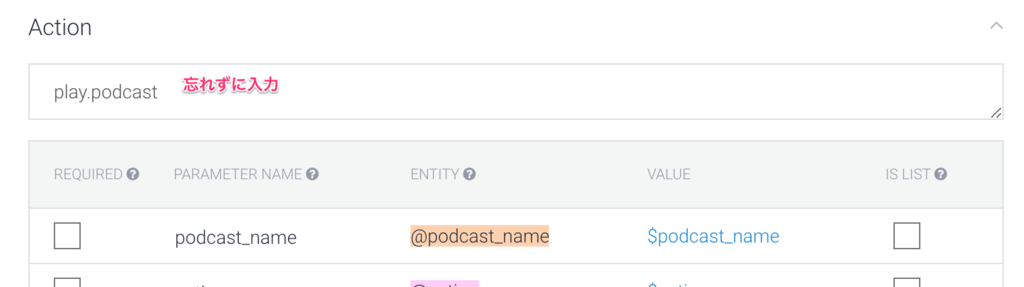
保存の前にActionを必ず入力してください。 忘れがちですが、入れておかないと今後の処理で困ります。「play.podcast」にでもしておきます。

これで保存して完了です。
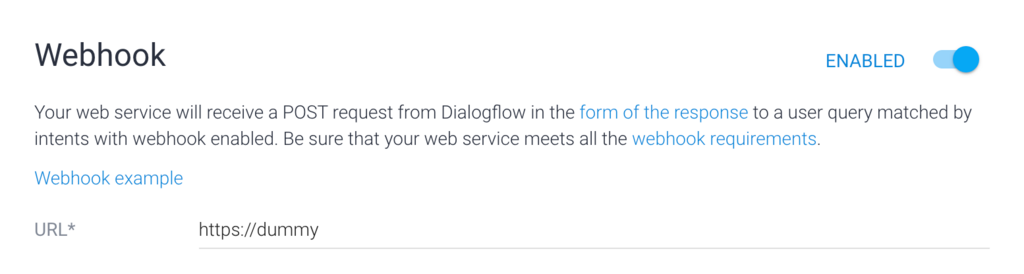
最後にWebhookの設定をしたいのですが、この段階ではレスポンスを返す環境を用意してないので、適当なdummyにしておきましょう。
保存後、先ほど作成したIntentを見ると、ページの下部にFullfillmentの設定が追加されているはずなので、Webhookを有効にしておきましょう。

 保存をお忘れなく。
保存をお忘れなく。
Google HomeはSSML(Speech Synthesis Markup Language)という形式に対応しており、特定のキーワードに反応させて別途用意したサーバーからSSMLを返すことで、任意の発話やアクションを実行することができます。
今回はCloud Functionsを使って、簡易的なレスポンスサーバーを用意して試します。
詳しい文法は Official や Actions on Google(Google Home)で使用できるSSMLタグのまとめ | KOTODAMA TODAY を見ると良いと思います。
とりあえず凝ったことはせず、固定のURLの音源を再生する方針で進めます。
<speak> リビルドエフエムを再生します。 <audio src="https://hoge/sample.mp3/"/> </speak>
srcはHTTPSのみ対応しているので注意してください。
上記例では、sampleにしていますが、テスト時はS3とかCloud Storageに雑にファイルを置いて試していました。直リンでやると怒られると思いますので、自分で用意してみてください。
以下をクローンして、functions/index.jsを書き換えます。 https://github.com/actions-on-google/dialogflow-webhook-template-nodejs
'use strict'; process.env.DEBUG = 'actions-on-google:*'; const { DialogflowApp } = require('actions-on-google'); const functions = require('firebase-functions'); exports.yourAction = functions.https.onRequest((request, response) => { const app = new DialogflowApp({request, response}); console.log('Request headers: ' + JSON.stringify(request.headers)); console.log('Request body: ' + JSON.stringify(request.body)); // Fulfill action business logic function responseHandler (app) { // Complete your fulfillment logic and send a response app.tell({ speech: '<speak>リビルドエフエムを再生します。<audio src="https://hoge/sample.mp3"/></speak>', displayText: 'さいせい' }); } const actionMap = new Map(); actionMap.set('play.podcast', responseHandler); app.handleRequest(actionMap); });
app.tellのspeechのvalueにSSMLを直接記述できます。
actionMap.setのキーを、Intentで設定したaction名に変更することをお忘れなく。
また、サンプルのmp3は適宜書き換えてください。
firebase へでデプロイします。
firebase-toolsが必要なので、この辺を参考に入れると良いです。 https://firebase.google.com/docs/hosting/deploying?hl=ja
以下のコマンドを順に実行して、deployします。
# functions以下でnpm install or yarn installが必要 $ cd functions $ yarn install $ cd .. # firebaseへログイン $ firebase login # firebaseを初期化 $ firebase init ? Which Firebase CLI features do you want to setup for this folder? Press Space to select features, then Enter to confirm your choices. > ◯ Functions: Configure and deploy Cloud Functions ? Select a default Firebase project for this directory: > podcast-player ✔ Firebase initialization complete! # deploy実行 $ firebase deploy --only functions Function URL (yourAction): https://us-central1-xxxxxxxxxxxxxx.cloudfunctions.net/yourAction ✔ Deploy complete!
最後にfunction URLを教えてもらえるので、コピっておきます。 なお、そのまま叩くと「Action Error: no matching intent handler for: null」というエラーが出ますが、正常です。
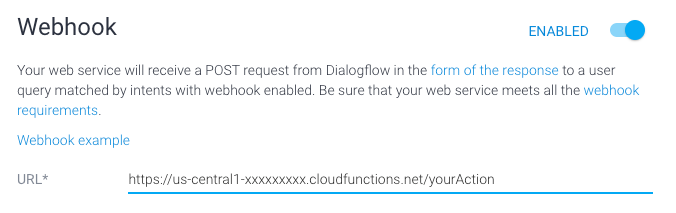
ここでDialogflowのFullfillmentへ戻って、dummyのURLを、先ほど生成したFunction URLへ変更しておきましょう。

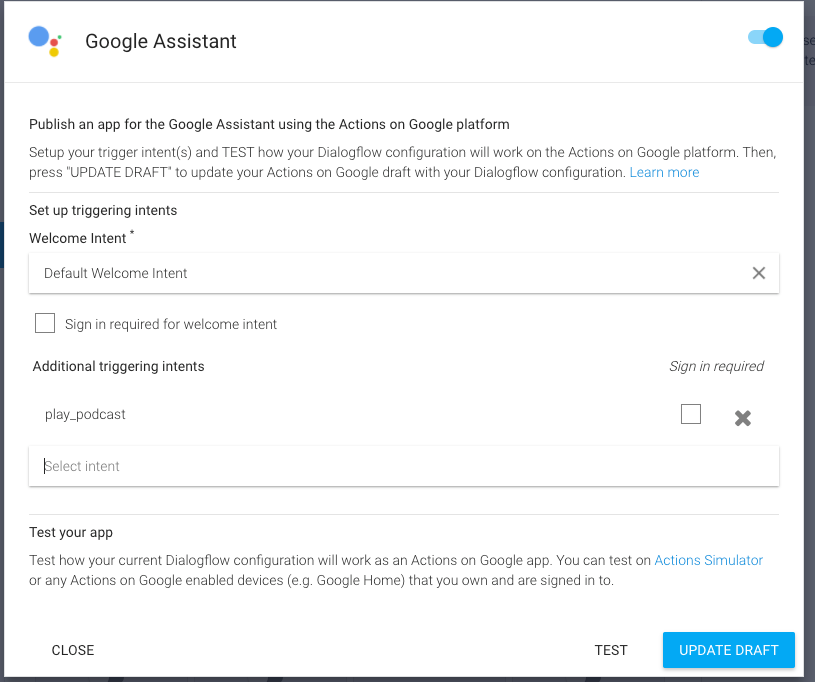
さてさて、準備が整ったので、DialogflowのIntegrationsから、Google Assistantを選択してテスト環境へ反映していきましよう!
といっても、Additional triggering intentsで、作成したintentsを選択し、UPDATE DRAFTを押すだけです。

「Actions on Google draft successfully updated」と表示されたら成功です。VISIT CONSOLEからアプリの管理ページへ飛べます。
諸々準備が終わったので、実際に動かしてみます。
VISIT CONSOLEを押すとAssistant app draftに飛んでくるはずです。
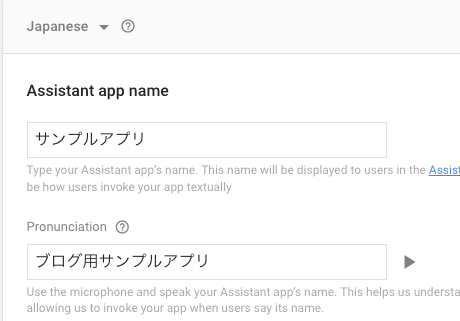
② App InformationのEditを押して、Assistant app nameと、その発音を入力します。 ここで入力した情報を用いて、Google Homeからアプリを呼び出します。

すごく適当ですが、こんな感じです。Pronunciationが他のアプリと被ると怒られます。
保存したら、1個前のページに戻ってください。入力が足りない的なエラーが出ているかもしれませんが、本申請するわけではないので、気にしないでおきましょう。
ページ下部のTEST DRAFTボタンでシミュレーターを起動します。
少しハマったポイントです。 本来なら、以下のようなやりとりをすると音源が再生されるはずなのですが、現状シミュレーターだと上手く動かないようです。

VALIDATION ERRORSに、 「UnparseableJsonResponseAPI Version 2: Failed to parse JSON response string with 'INVALID_ARGUMENT' error: ": Cannot find field.".」と表示されていました。どうやらV2 APIの形式でリクエストを投げているようで、シミュレーター上でV1 APIで試す方法がわかりませんでした。設定があるのかもしれませんが、よく分からず。
シミュレーターで動かなかったので、実機で動かしてみます。 自身のGoogleアカウントと紐付いている状態ですので、Google Homeから先程作成したテスト用アプリを実際に立ち上げることができます。
注意: 動画を再生すると、あなたのGoogle Homeが反応するかもしれません
Rebuild.fm 再生機 pic.twitter.com/IV1dIYizTk
— ころさん (@corocn) 2017年12月11日
上記動画ではs3にテスト用として置いたrebuild.fmのmp3音源を再生しています。 途中に長い無音区間が入っているのは、音声をロードしているためです。サイズが80MBほどあって、完全に読み込むまで再生が始まらないのが微妙ですね。
また、Play Musicのような音楽再生ではないので、1回停止すると再開できません。不便だ。。
汎用性のないままこの記事は終わりますが、Dialogflow + Cloud Functionsで特定のURLの音源を再生してみました。
もう少し応用すればいい感じにできるんじゃないかな〜?と思ってますが、シークや途中再生が困難なので、PlayMusicにぶっこんだほうが便利なんじゃないのこれと思っています。
Cloud Functionsでゴニョれるので、なんでもできそうですね。今後も色々試してみようと思います。
こんにちは、@corocn です。 今年もAdvent Calendarの季節になってきました。今回はMisoca Advent Calendar 2017 の記事として書くことにします。
最近は、Teletype for AtomやVisual Studio Live Share、AWS Cloud9などが発表されて、ペアプロの高まりを感じている今日このごろです。 今回は、2017/11/18に開催されたCodeRetreat @ 名古屋ギークバーに参加してきましたので、感想をつらつらと書こうかなと思います。
Lifegameを題材としたペアプロのイベントです。
実は夏頃にも同様のイベントに参加して、会社の開発ブログに参加報告を書きましたので、ルールなどは下記ブログを参照していただきたいです。
CodeRetreatに参加しました! 〜ペアプロのすゝめ〜 - Misoca開発ブログ
今回は、Global Day of Coderetreat 2017(GDCR2017) に参画していて、世界中で同時開催されるCoderetreatの1つとして開催されたのが特徴でした。

ルール説明中の写真です。
私はRubyメインで参加しました。 参加者の使用言語の割合は、C#, Ruby, JavaScriptな感じでしたね。 特異な例としてExcel VBAがありました(後述) Lifegame初めて、ペアプロ初めて、という人が多くて慣れるまで時間がかかるようなイメージでした。
会場のAdrianaさんは飯がうまい。スポンサー様ありがとうございます。

最初に組んだペアに合わせてExcel VBAで書くことになったのですが、これがなかなか面白かったです。 Excel!? VBA!? ウワッっと思うかもしれませんが、実は凄く良かったんですよ。(仕事で使うのはイヤですが)
Lifegameを書く時、私は以下のようなステップで実装することが多いです。
で、1セッションが45分なんですけど、初めてLifegameを書く人はルールを把握したいから4のロジックを書きたいのに、3の描画までで終わっちゃう人が多いんですよね。
ということで、ロジックを書くことに集中して、ざっくり雰囲気を掴んでもらうことができます。 初期値の設定も楽なので、色んなパターンを試してもらうこともできますね。
ペアの方が諸々初めての方でしたので、これで雰囲気掴んでもらうことができました。 そのペアは次セッションでGoogleのSpredsheetを使って実装していましたが・・・どうなったんだろう。
ツイートしたらお褒めの言葉を頂きました。
まとめです pic.twitter.com/n0WaabsGGl
— ころさん (@corocn) 2017年11月18日
5セッション脳みそフル回転で、結構ハードで疲れるイベントですが、楽しかったです。 次回はファシリテーションやってみようかなぁ。
明日は@eitoballさんがNGK2017の報告を書いてくれるようです。 参加したかったけど用事で参加できなかったので、楽しみにしています。
こんにちは、ころちゃん です。
どうしようもなく、寒ブリが食べたくなったので、寒ブリの聖地、富山/氷見まで行ってきました。 岐阜から富山まで高速で約3時間ぐらいです。意外と近いですね。
道中の、ひるがの高原SAは、ひるがの高原牛乳を使ったソフトクリームが抜群に美味いので、オススメです。 このクソ寒いのにソフトクリームを食べてる人が多くて笑います。
— ころさん (@corocn) 2017年11月23日
11月下旬なので、雪景色が見えますね。
きときと寿司という回転寿司屋があるのですが、新鮮で美味い寿司が安く食べれます。

氷見きときと寿し 氷見本店 (ひみきときとずし) - 島尾/回転寿司 [食べログ]
ブリしゃぶで有名なお店に行きました。食べログで雑に選んでます。

ひみ浜 (ひみはま) - 氷見/魚介料理・海鮮料理 [食べログ]

ブリ、ありました。 今回は1万〜1.3万円のコースです。値段は日によって変動するみたいです。

イワシ、バイ貝、イカの黒づくりなど

メインといっても過言ではないレベルの刺し身 この日のブリは11.3kgだったようです。
写真だと大きさが分かりにくいですが、巨大です。 そのへんの居酒屋の刺し身の5倍ぐらい。 左側が背中、右側がお腹だそうです。

塩焼きです。写真がドヘタクソですね。 油がすごいので、大根おろしには醤油をかけず、箸休めとしていただきます。

ぶり大根です。目玉まで、ほぼ全部食べてしまえます。 ブリしゃぶが控えているので、お腹いっぱいにならないよう気をつけて!と言われました。
本日のメインです。
これを!

これでしゃぶって!

こう!

うますぎる・・・
この後、氷見うどんとデザートのバニラアイスをいただきましたが、 お腹いっぱいで写真撮影を忘れました。
氷見のブリは格が違う!
寒ブリのシーズンはこれからですが、美味しくいただけました。 ごちそうさまでした。
ようやくGoogle Homeが日本でも発売されました。 私も買いました。

Google Play Musicのユーザーなので連携をイイ感じにやってもらいたいのですが、 何て喋ったら良いのか分からないので、用途別のコマンドチートシートを作ってみました。
すべて「OK, Google」を先頭に発話します。
| したいこと | 発話 | コメント |
|---|---|---|
| 楽曲再生 | 音楽を再生 | 1曲だけ謎サジェストされる |
| 曲名やプレイリスト名等から再生 | <名称> を再生 | カテゴリを一緒に言ったほうが認識しやすい |
| プレイリストを再生 | <プレイリスト名>のプレイリストを再生 | 一番使ってる |
| アーティスト指定で再生 | <アーティスト名>を再生 | |
| ラジオミックスを再生 | <アーティスト名>のラジオを再生 | |
| ステーションを再生 | <ステーション名>のステーションを再生 | ステーション名なんて覚えられん |
| ジャンルを再生 | - | 再生に成功しない... |
| シャッフル | (〜をランダム再生と発話) | |
| ランダム再生を始める | ランダム再生 | 次のトラックからシャッフル再生 |
| 止める | 停止, 止める | |
| 再開する | 再生, 再開する | |
| 次の曲 | 次の曲 曲をスキップ |
シャッフルせず次へ |
| 前の曲 | 前の曲 | |
| ミュート | ミュート | |
| 音量を上げる | 音量を上げる | |
| 音量を下げる | 音量を下げる | |
| 音量を指定する | 音量 <数字> | 例: 音量 サン |
| 再生中の曲名を聞く | なんて曲? | アーティスト名と曲名を教えてくれる |
| お気に入り | 高評価, 高く評価 |
多分これ以上あると思うけど、日々使いそうなのはこんなところな気がします。 流し聞きすることが多いので、ステーションをもうちっといい感じに選択できるといいですね。(ステーション名なんて覚えれないし・・・)
間違いがあれば @corocn までご連絡くださいまし。
参考: 英語版 Plays incorrect song/playlist/artist/album - Google Home Help